正在學Xamarin.Forms,順便用之前WPF的專案修改,原本想共用ViewModel,不過繪圖的部份改用SkiaSharp,加上原先並沒有把繪圖的部份分開,所以就重寫了XD。
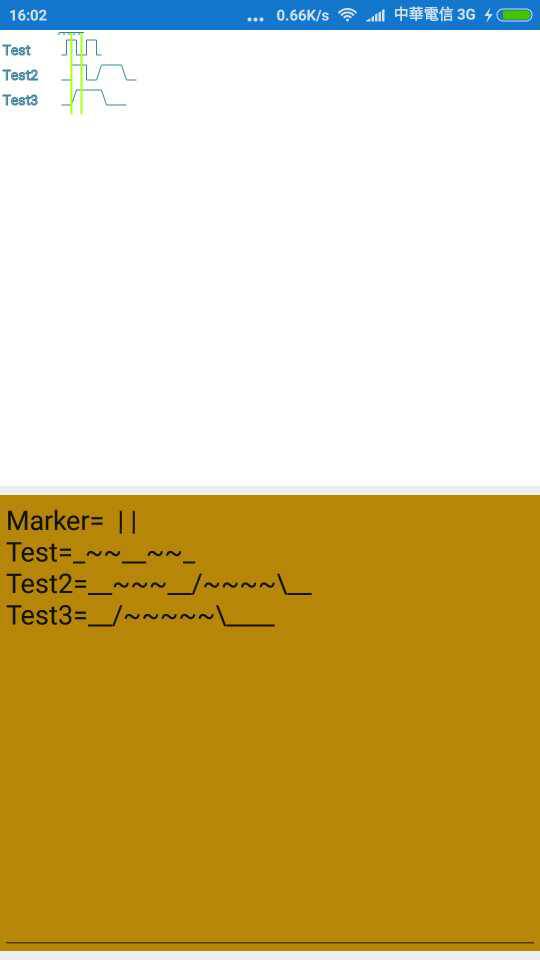
初步成果如下圖:

程式的部份還是採用MVVM,另還用了XF範例中的EventToCommand方式,如下程式:
<skia:SKCanvasView x:Name="canvasView" Grid.Row="0">
<skia:SKCanvasView.Behaviors>
<jackTimingApp:EventToCommandBehavior Command="{Binding PaintSurfaceCommand}"
EventName="PaintSurface" />
</skia:SKCanvasView.Behaviors>
</skia:SKCanvasView>這樣子繪圖的部份就由ViewModel包了,當然這次把繪圖的動作分開了,如下所示:
PaintSurfaceCommand = new Command((arg) =>
{
var args = arg as SKPaintSurfaceEventArgs;
var info = args.Info;
var surface = args.Surface;
var canvas = surface.Canvas;
if (_bitmap == null)
_bitmap = new SKBitmap(info);
if (_drawEngine == null)
_drawEngine = new SkiaDrawEngine(_bitmap);
TimingDatas = TimingMapParser.Parse(TimingData);
_bitmap = _drawEngine.Draw(TimingDatas);
canvas.DrawBitmap(_bitmap, 0, 0);
UpdateTimingDiagram();
});而實際更新canvas的動作就交由XF內建的MessagingCenter來完成:
public MainPage(MainViewModel vm)
{
InitializeComponent();
BindingContext = vm;
MessagingCenter.Subscribe<MessageToken>(this, "message", (item) =>
{
switch (item.TokenType)
{
case MessageTokenType.UpdateTimingDiagram:
DrawTiming();
break;
}
});
}
private void DrawTiming()
{
canvasView.InvalidateSurface();
}繪圖的部份還有滿多可以調整的,另外也沒有加上檔案的處理,但介面的部份感覺不太適合App的承現,有時間再調整了…
Written with StackEdit.
沒有留言:
張貼留言